Profession App Class Project
The assignment for this project is to create two integrated apps for a profession or life situation. One app should be designed to be used on mobile by one audience and one should be designed for tablet or desktop for use by a different audience.
Brainstorming

App Direction
Given the holiday season, I decided to go with the wish list app. The mobile version will be for receivers to build their wish lists, keep track of gifts they've been given, and send thank you notes. The tablet version will be for givers to track the wish lists of their loved ones, note ideas for future gifts, and track which gifts they've given in the past.
App research
Several other apps exist to do this. Some are specific to a certain holiday or event. Some are great at creating registries from online shopping sites. Others are really good at analytics, keeping track of budgets and progress purchasing for people. I really liked the way Giftful allowed you to add things directly from the web or from a photo you had taken. I believe my app can be better by taking the best of each of these, analytics, online shopping, offline shopping functionality, thank you notes, and tracking past gifts.















personas - GIvers
Grandma Patty - A 68-year-old grandmother from Nebraska, she has 20 grandchildren and 6 children she purchases gifts for each year at Christmas. She also manages birthdays for each of them plus several friends from her knitting circle. She always looks for the perfect gift and delights in surprising people with things not found on their wish lists.
Camilla - A 36 year-old mother of 3, planning birthday gifts for her children and extended family is a struggle each year and she loves having access to wish lists to give her direction on what to purchase.
Jayden - 10 years old, he has his first job dogsitting for neighbors and is excited to buy gifts for his parents and friends this year. He wants to know what they would like but also feels excited to come up with gift ideas on his own. Budget is a big issue for Jayden.



personas - Receivers
Ariel - 16 years old, dreaming of many gifts but knowing her parents have a tight budget so she wants to give them lots of options at various price points.
Marcus - An older man, Marcus can get forgetful. He also cares deeply about fairness and reciprocity and wants to be sure to give gifts of similar value to those he has received.
Oscar - keeps a wish list for himself. Not expecting to get much from others this year but wants to keep track of items he will save up for and eventually buy. When he does receive a gift, he is very grateful and wants to express that gratitude.
scenarios - givers
1. You just came up with an idea for the perfect gift for you grandson Josh. Use the app to record your idea on his list of possible gifts.
2. You’re considering buying your mother-in-law a candle for her birthday. Use the app to see what gifts you’ve given her for the past few occasions to make sure it’s not a repeat gift.
3. You only have $10 to buy your dad a Father’s Day gift. Use the app to search his wish list for affordable options.
Scenarios- Receivers
1. You really want new earbuds for Hanukkah. Use the app to add the perfect pair to your wishlist.
2. You want to make sure you give appropriate gifts to each of your family members in the future by keeping track of what they have given you. Use the app to enter details about your most recent birthday gift.
3. You want to express your gratitude for your graduation gift from your colleague. Use the app to generate a thank-you email.
Sketches








updated scenarios - givers & Receivers
1. You really want new earbuds. Use the app to add the perfect pair to your wishlist.
2. You’re considering buying Barb a candle for her birthday. Use the app to see what gifts you’ve given her for the past few occasions to make sure it’s not a repeat gift.
3. You want to express your gratitude for your 2022 graduation gift from your colleague Mike. Use the app to generate a thank-you email.







updated scenarios - Administrator
1. Your office wants to host a gift exchange. Use the app to create a new event.
2. Your brother just got married. Use the app to add his fiancé to the Young Family Christmas Gift Exchange.
3. You want to make sure everyone gets a gift at the Thompson Family Reunion White Elephant Party. Use the app to send reminders to anyone who has not yet purchased a gift.








USABILITY TESTING - ROUND ONE
The mobile app was more difficult to navigate than the desktop version. I need to add more clear navigation along the bottom, possibly words under the icons. It was also too confusing to find people. We may need to add a people icon to the bottom.














WIREFRAMES - DESKTOP









USABILITY TESTING - ROUND TWO
From this round of user testing, I saw that people go to "people" searching for thank you notes, rather than going to gifts so I need to make all people available under the people tab, sort of like "contacts" on iphone. I also need to do some minor edits and add a confirmation page when you create or add something. I also need to add a title to the event pages on the desktop app because the user seemed disoriented.






USABILITY TESTING - ROUND THREE
This round led me to believe I need to simplify. The fat sidebar wasn't working and he was confused by how to add an event.






ADDING COLOR AND VISUAL ELEMENTS
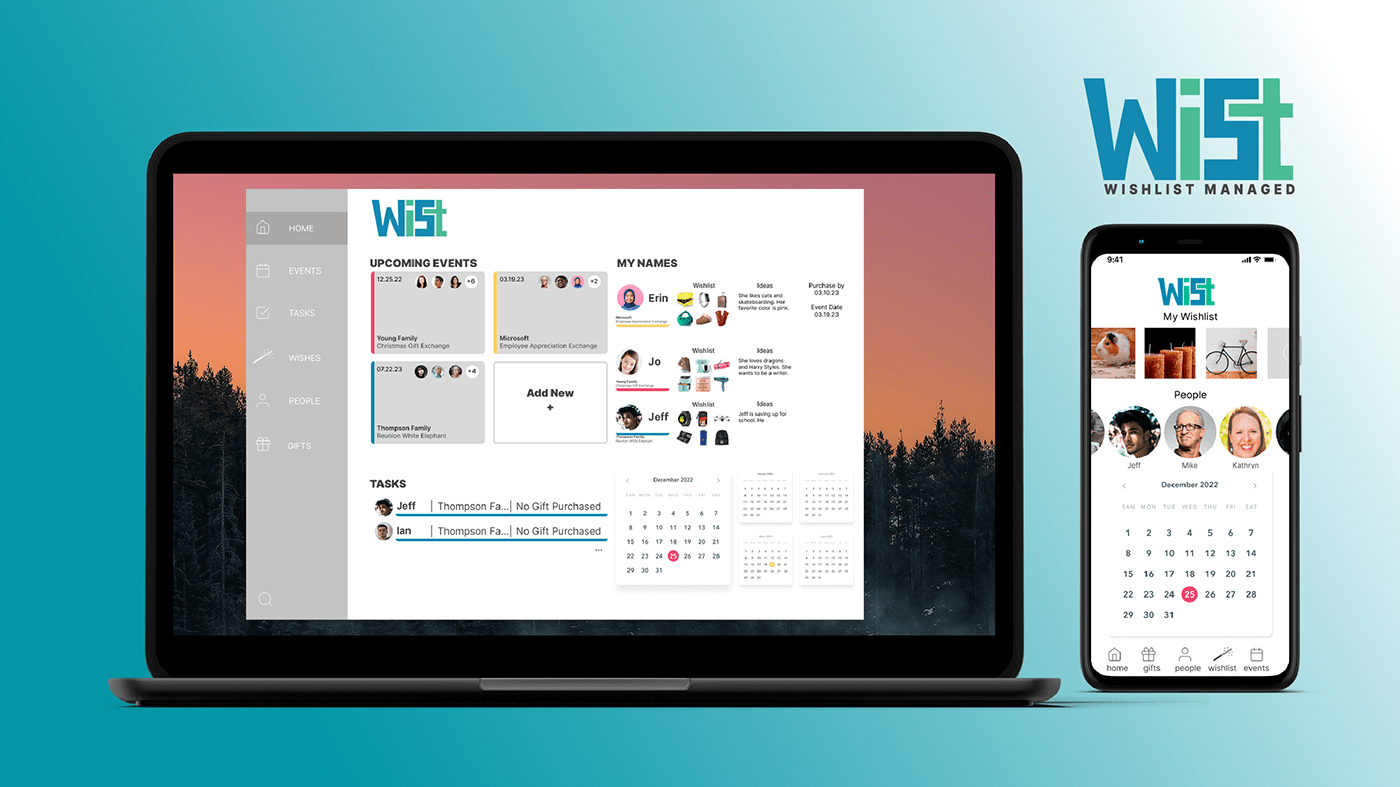
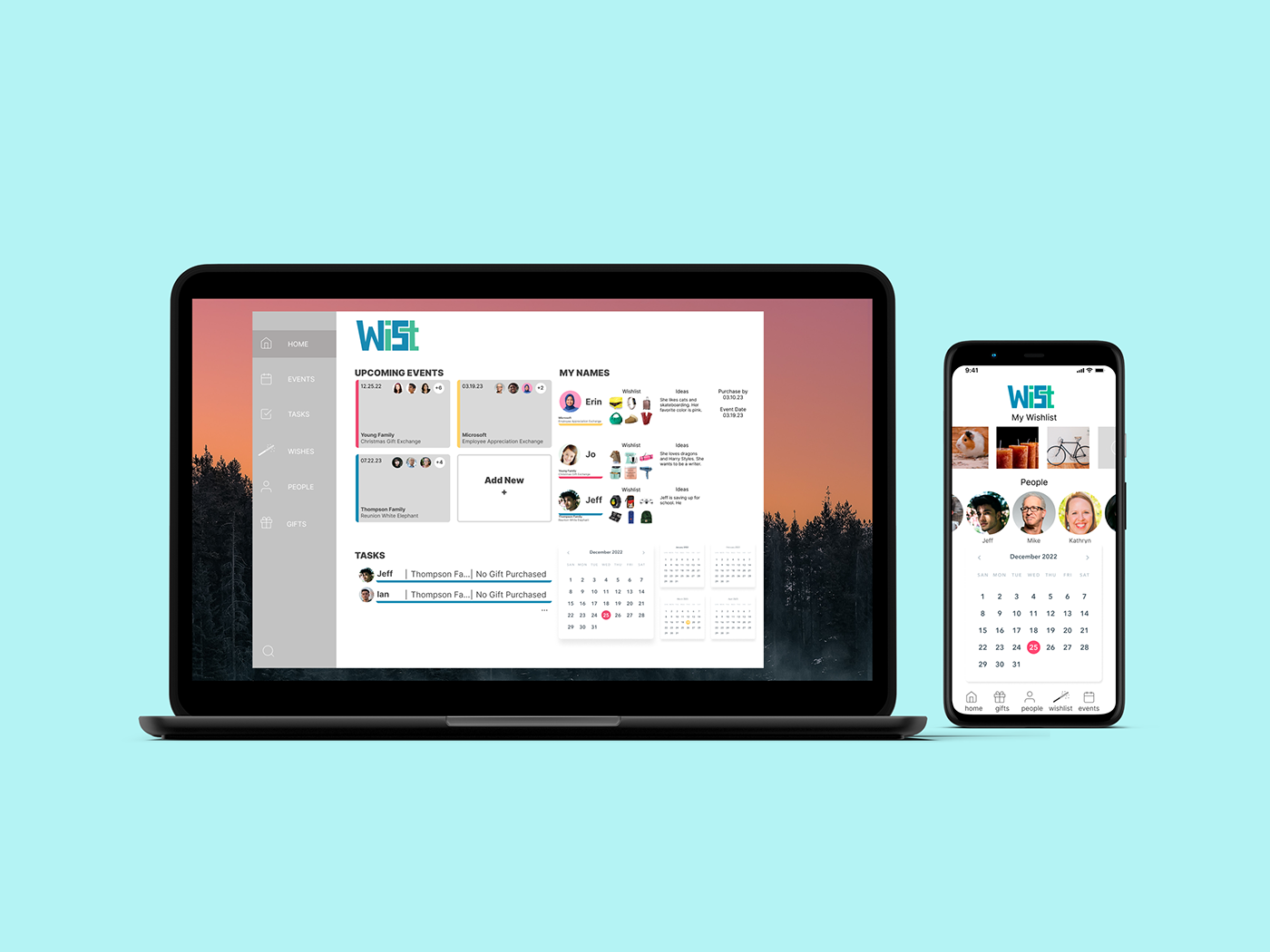
The visual design process has begun. After feedback from my instructor, I conducted a massive redesign of both apps, opting for a slimmer sidebar and icons. I also changed the information available on the main dashboard of the desktop app and the information available on the event pages. I added color to differentiate information by event.












USABILITY TESTING - ROUND FOUR
After my extensive redesign, I conducted a user test and found that every user approaches the scenarios differently. With the mobile app, I need to add Hannukah to the events list. I also need to take earbuds off the current wish list because having a set there already is confusing to the user. It could also help to label the list so users don't think it’s a list of options t possibly add to their list. Some of my designs were too low contrast and made it hard for the user to see the navigation. The calendar icon for tasks is too confusing. I will sub it out for a check mark icon or something similar.






USABILITY TESTING - ROUND FOUR
There was still some confusion about the wish list. I'm changing the icon name from "wishes" to "wish lists". I'm also changing the scenario wording and removing "Hannukah" because it makes people look for an event-specific wish list when wish lists cover all events. The word "generate" on the Thank You note button was needlessly complicated. I'm changing it to "send". I also want to add color to the events on the people page. Any time an event is mentioned, it should have a splash of the event color for consistency and easy recognition.






DESIGN POLISH
This round of design included adding underlines to items people didn't realize were links, standardizing button sizes, font sizes, and colors, and making sure everything was aligned. I changed word choice in a few places for clarity and polished everything.

























FINISHED APP - MOBILE SCENARIO ONE WALKTHROUGH
In these walkthroughs, the pink circles represent finger taps. The Figma prototype can be found here.
Scenario 1 - You really want new earbuds. Use the app to add the perfect pair to your wishlist.
Starting on the home screen dashboard, you can access your wishlist by clicking "My Wishlist" on the top or the wishlist icon along the bottom. You then type the name of the item you'd like to add and the plus sign. A screen pops up with additional information to be filled out about the item. After you click "add", you get a pop-up confirming the item has been added. Clicking "ok" takes you back to your wishlist, where the new item appears.

Mockup by Freepik
FINISHED APP - MOBILE SCENARIO TWO WALKTHROUGH
Scenario 2 - You’re considering buying Barb a candle for her birthday. Use the app to see what gifts you’ve given her for the past few occasions to make sure it’s not a repeat gift.
Starting on the home screen dashboard, you can access your people by clicking "People" on the top or the people icon along the bottom. You then choose the photo or name of the person you'd like to look at. Their screen pops up with a list of gifts you've given them and the option to see gifts they've given you and ideas you're collecting for future gifts. You can see that you've given Barb a candle recently.

Mockup by syifa5610 on Freepik
FINISHED APP - MOBILE SCENARIO THREE WALKTHROUGH
Scenario 3 - You want to express your gratitude for your 2022 graduation gift from your colleague Mike. Use the app to generate a thank-you email.
I being this scenario from the "Events" page, which can be accessed by clicking events from the icons along the bottom. From here, you click on the Graduation 2022 event. This brings you to a screen listing all of the gifts you received and information about whether you have sent a thank you note or not. You click on Mike and a form appears that prompts you to write a thank you note. After clicking "send", a confirmation appears and after clicking "ok", a new screen appears with mike's thank you note status switched to "y".

Mockup by Freepik
FINISHED APP - MOBILE SCENARIO THREE ALTERNATIVE PATH
Scenario 3 - You want to express your gratitude for your 2022 graduation gift from your colleague Mike. Use the app to generate a thank-you email.

Mockup by Freepik
FINISHED APP - DESKTOP SCENARIO ONE WALKTHROUGH
In these walkthroughs, the pink circles represent finger taps. The Figma prototype can be found here.
Scenario 1 - Your office wants to host a gift exchange. Use the app to create a new event.
Starting on the home screen dashboard, you click on "Add New" in the upcoming events area. A form slides in from the right, which you fill you and click "create". You then receive a confirmation and the new event shows up in the dashboard.
You can also access this by going the events page from the left sidebar.



FINISHED APP - DESKTOP SCENEARIO TWO WALKTHROUGH
Scenario 2 - Your brother just got married. Use the app to add his fiancé to the Young Family Christmas Gift Exchange.
This time we start by click on "Events" in the left sidebar. This takes us to the main event page, which has a large image of the soonest upcoming event, with smaller upcoming events and a calendar to the right. At the bottom of the list of people and gift assignments, you click on the plus sign. This gives you a pop-up to invite someone to join the event. Then you click okay on the confirmation popup. The person will not be added until they fill out their information and agree to join.
You can also add someone to an event from the people page.




FINISHED APP - DESKTOP SCENEARIO THREE WALKTHROUGH
Scenario 3 - You want to make sure everyone gets a gift at the Thompson Family Reunion White Elephant Party. Use the app to send reminders to anyone who has not yet purchased a gift.
Beginning from the main dashboard, click on "events." From the events screen, click on the White Elephant event. Within this event, you can see who has and has not purchased gifts based on the color of their arrows. Click "send reminders."



Within the popup, choose who you'd like to send reminders to and click "add." Preview the message and make any needed edits. The words in [] will auto populate as the message is sent. Click "send." You will then receive confirmation that your messages were sent. The tasks of sending those reminders will disappear from the main dashboard. You could also have accessed this task by clicking on those tasks as listed on the dashboard.






Mockups by mockupfree.co and www.mrmockup.com
WIST is an elegant solution to manage all your wish lists and gift giving events. It is social and robust and, with its help, you can honestly say, "Wishlist managed!"
For a video walkthrough, click here.